Work
Buy Baggage (my own site)

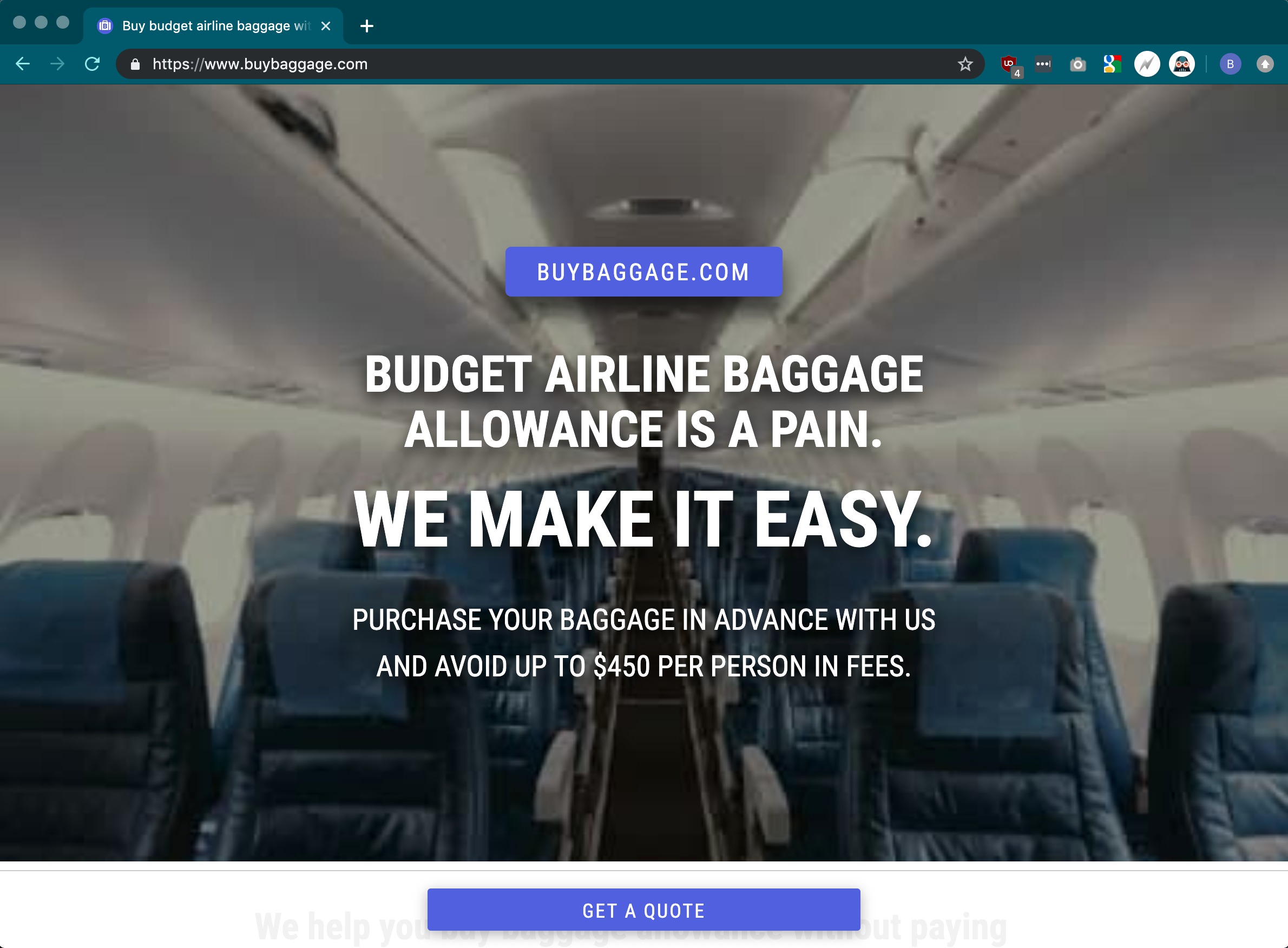
The Buy Baggage landing page
While traveling through South East Asia I realized that you couldn't buy Thai Lion Air baggage with a foreign credit card. Just take a look at the official Thai Lion Air TripAdvisor review page to read some horror stories of people who didn't manage to buy their baggage ahead of time and then were charged outrageous fees (as high as $10 USD per KG) to buy their baggage at the airline check in counter. Many people fall into this trip, since they buy their ticket through a 3rd party OTA website like Trip.com or Expedia.com which don't support adding checked baggage. I've written more about the origins of Buy Baggage here, and our vision for the company is to be a payment layer for all budget airlines with cumbersome websites and payment forms so that nobody has to pay these predatory fees again.
Tech-wise, BuyBaggage was built to be as simple & performant as possible. All airline baggage pricing data is represented in-code, so that no database calls need to be made to price a baggage quote. Orders are sent directly to Slack for processing and record keeping is done via writing rows to a Google Spreadsheet. The v1 initial site was launched within 3 days and the first order was fulfilled the day after.
Instructrr

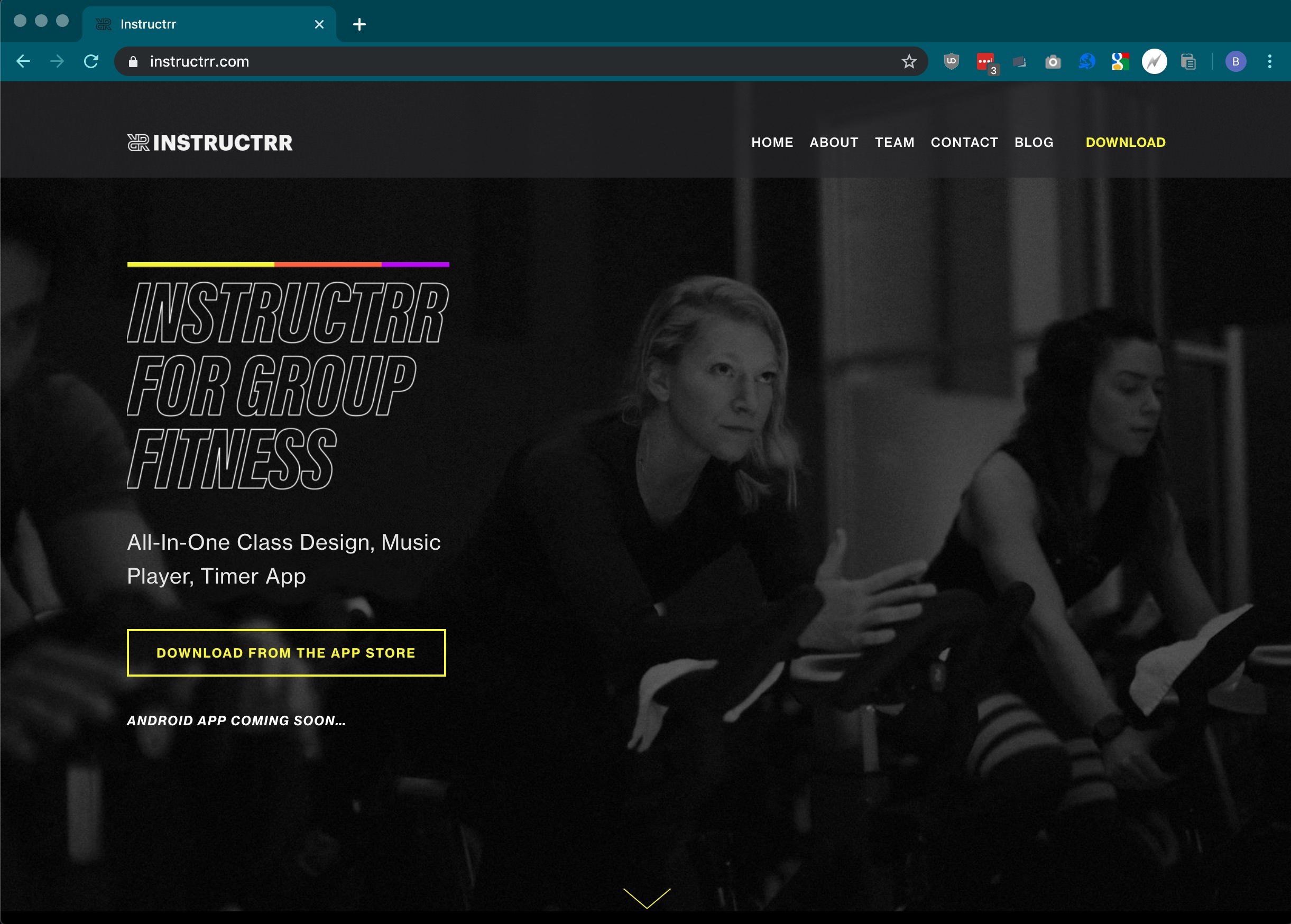
The Instructrr homepage
Instructrr is the #1 app for group fitness class instructors to help them prepare for & teach their classes. The app combines three tools into one – a music player, interval timer and cue cards move off of their previous pen & paper workflows.
From a technical standpoint, the Instructrr iOS app was backed by a Ruby on Rails API which I built. As a greenfield project, it used my typical stack of grape for the API, Postgres for the database, and Sidekiq as the asynchronous job queue. The project required a deep integration with the Spotify API, which powered the app's music player and advanced song-analysis features which broke down each track into logical "sections" based on how the beats, bars, loudness, tempo, key and time signature varied.
In production I employed Rollbar for exception tracking, Scout for performance monitoring and SlackNotifier for urgent log messages. All static assets were hosted on Amazon S3 (Simple Storage Service) and served via Amazon's Cloudfront CDN (Content Delivery Network).
As per usual, the entire codebase was tested with rspec tests, along with using Factory Bot, TimeCop, Faker, and Webmock to make the tests as realistic as possible.
Flights Machine (my own site)

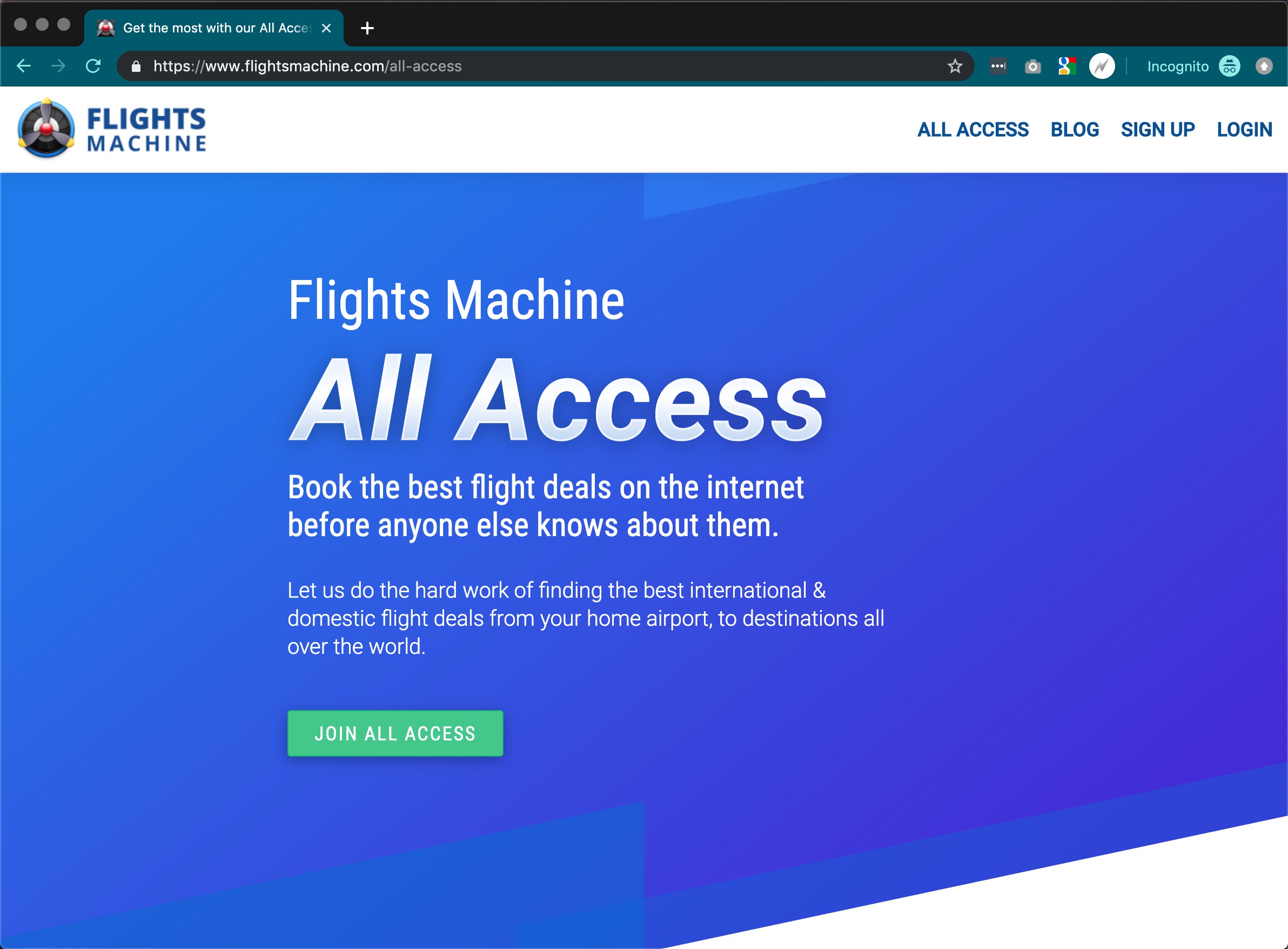
The Flights Machine sales page
Flights Machine is the answer to the question of how to book travel when you just want to go 'somewhere'. Rather than looking at a specific destination on specific dates, sit back on our email list and wait until destinations go 'on sale' so you can snag airfare at deeply discounted rates and save $100s over what the average person pays.
With a freemium subscription business model, this project required a deep integration with Stripe's API. Focuses were on the checkout UI and reducing both voluntary and delinquent churn. Tech-wise, email delivery is handled via Amazon SES to keep costs low in comparison to typical email services like Mailchimp or ActiveCampaign, along with allowing for enhanced per-user customizability beyond what those platforms offer.
Myx Fitness

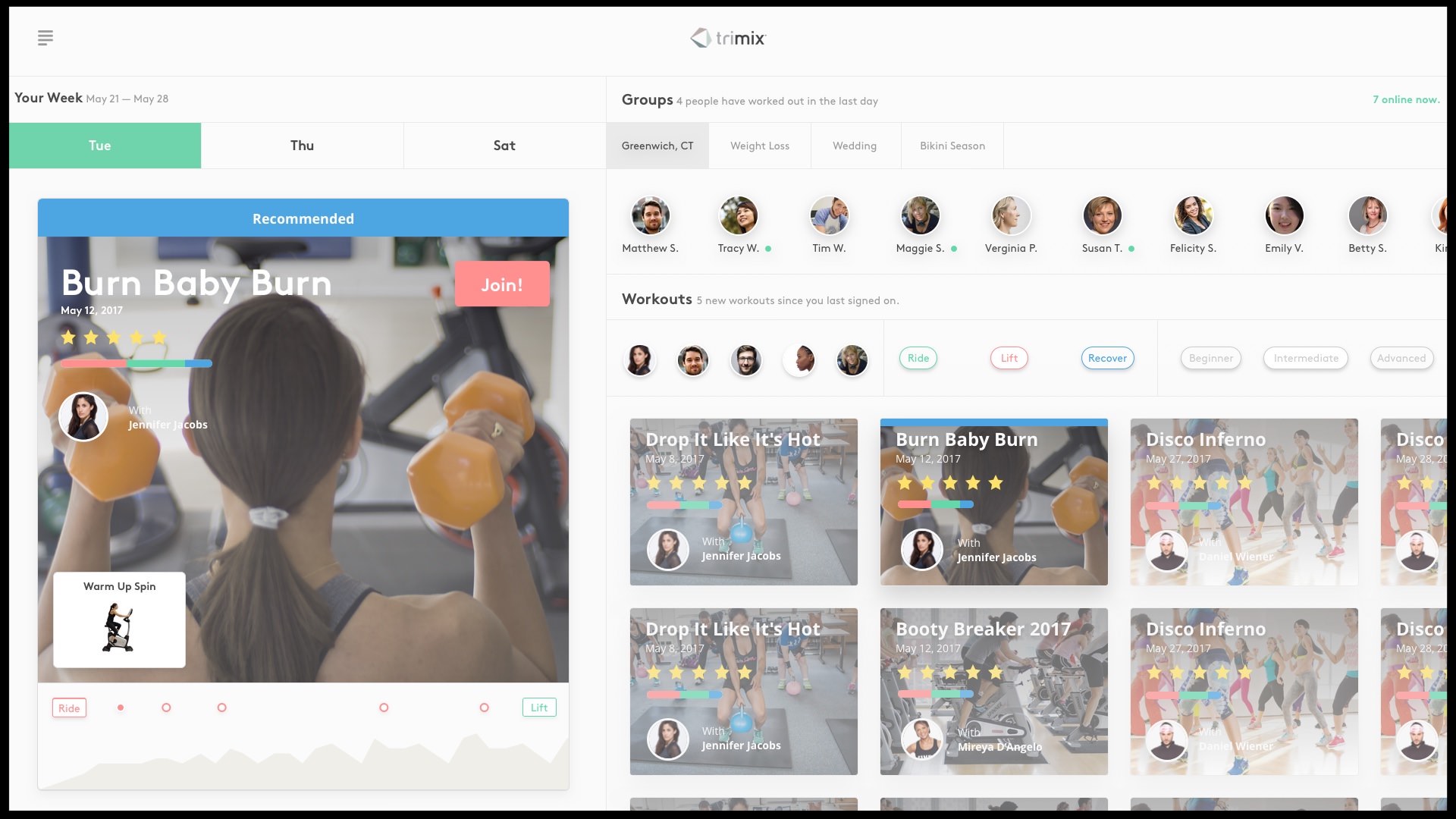
The Myx Fitness Android app
Myx Fitness is an affordable home exercise studio including an indoor bike with an interactive touch-screen tablet, three sets of dumbbells, one kettle bell, foam roller, resistance band, and a 5 mm yoga mat. Through the bike-mounted tablet, users could watch & perform Myx's patented 3-phase Ride/Build/Restore workouts in the comfort of their homes.
On the technology side, the Myx Fitness Android app was backed by a Ruby on Rails app which I built (I also built the original proof-of-concept Android app before additional developers joined the project). For this project the grape gem was used for the API code, Postgres for the DB and Sidekiq for the asynchronous job queue. Additionally, InfluxDB was used to collect & store time-series data that was generated by users during their workouts. VOD (Video on Demand) videos were hosted via JW Player and live-stream classes were streamed using Wowza's Streaming Engine. Stripe was using for subscription billing. Business logic was encapsulated using my At Your Service gem and the codebase was extensively tested using rspec.
Black Tie Skis

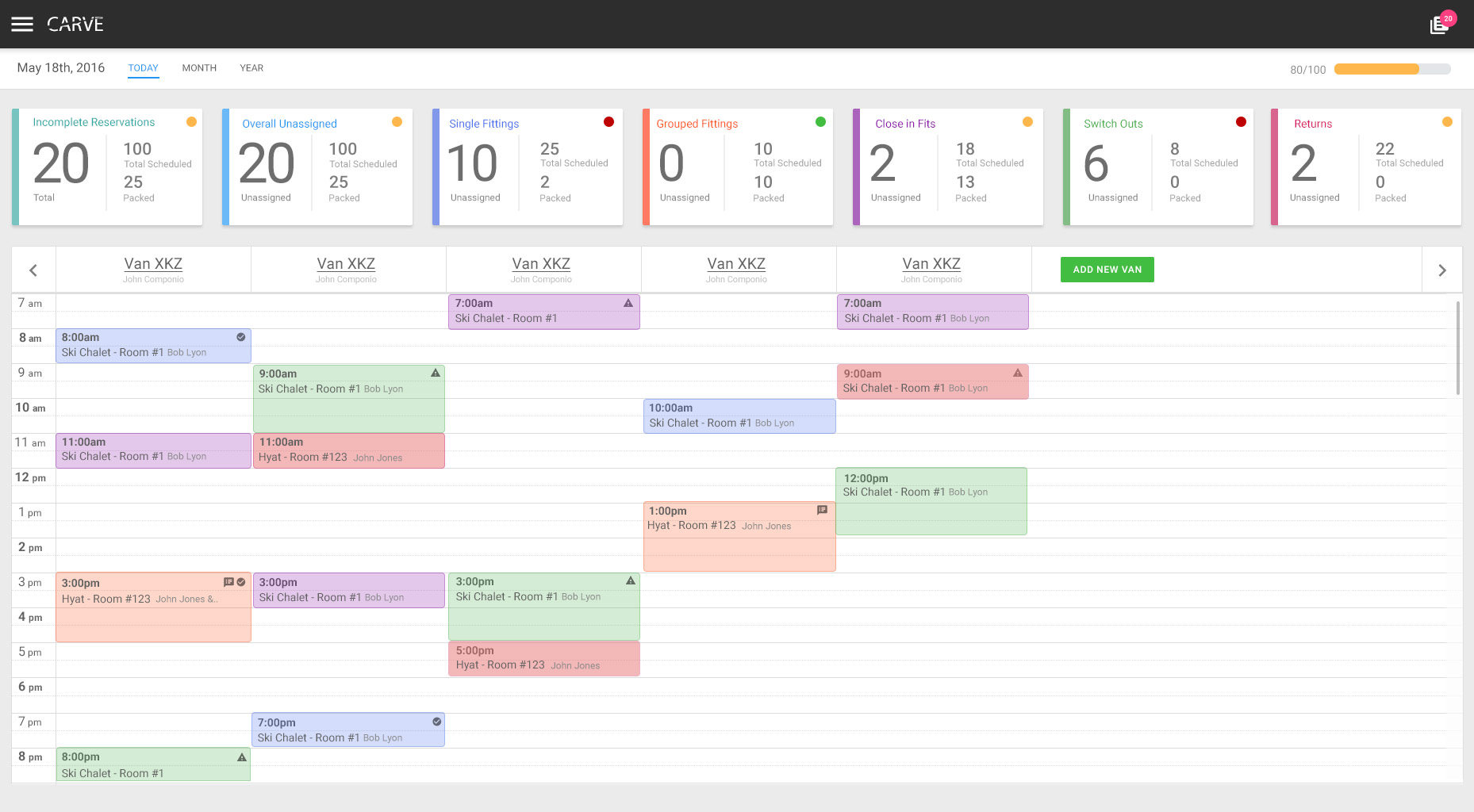
Black Tie Ski's "Project Carve"
Black Tie Skis created the innovation of slope-slide delivery & pick-up for ski rental gear. By saving people the hassle of lugging their gear to and from the ski shop (no lines to wait in either), Black Tie has created a fanatical following of skiers & snow boarders across their 40+ franchise locations throughout the USA and Canada. The Carve project was a redesign of their back-office software which manages delivery/pick-up appointments, inventory tracking, financials and more.
The software that I built was a Ruby on Rails app, along with a React + Redux frontend for the SPA (Single Page Application). There also was an Android app for field techs to use to scan in & out the ski gear that was being rented. The React JS code was written in ES6 (ECMAScript 6) and the project was deployed using Capistrano onto a bare-metal server. Stripe was used to collect payments. Legacy data in a MySQL database with a non-Rails DB schema was integrated as well. The entire application was heavily tested using rspec tests.
Cash & Keep

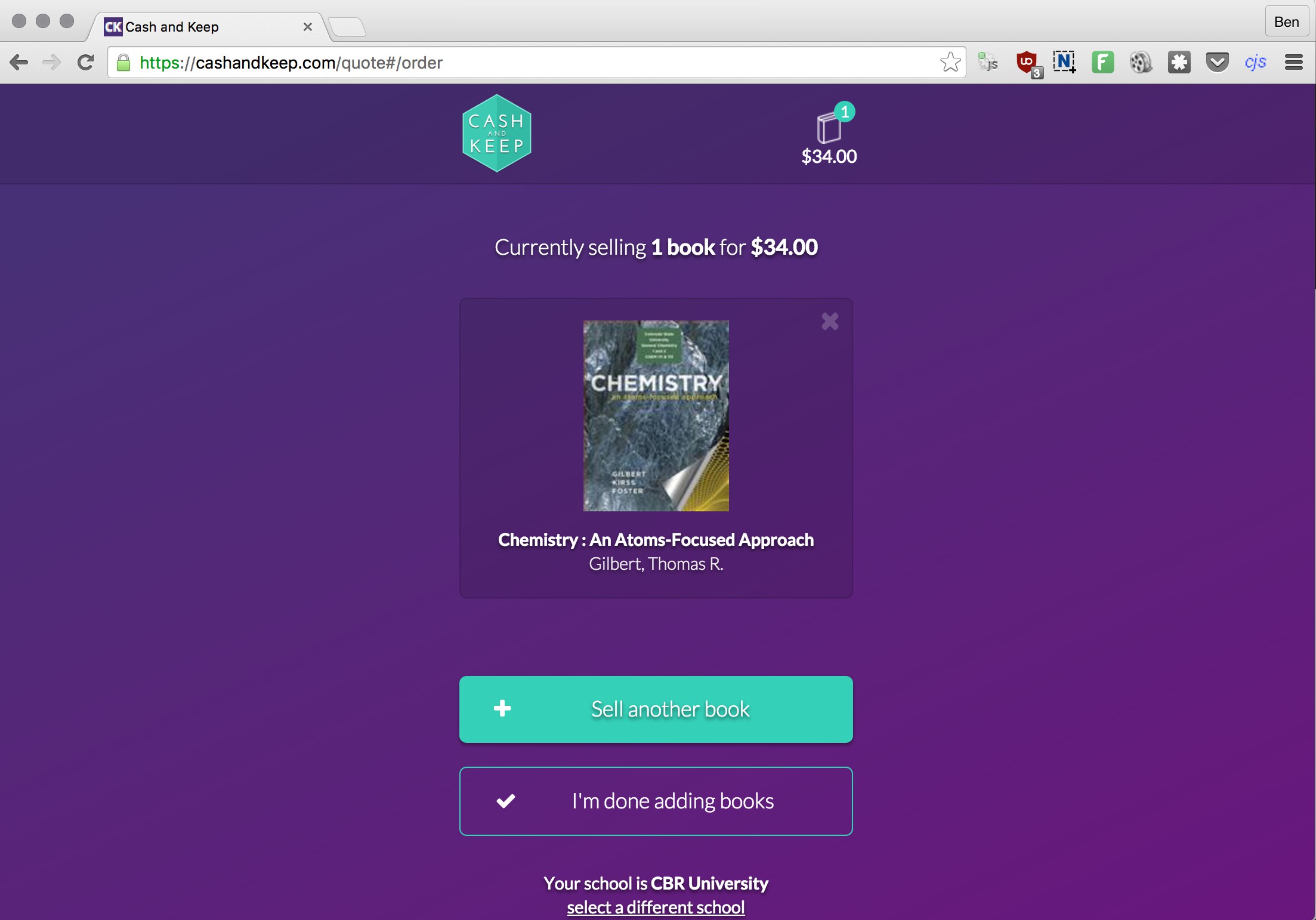
Midway through a Cash & Keep Order
Cash & Keep was built on Ruby on Rails 4.2 for Sidewalk Pro (18M raised). Since college campus textbook buyback is so profitable, textbook resellers like Sidewalk want to buyback as many books as they can (without offering higher prices). Cash & Keep solves this by allowing students to 'sell' their books as early as the start of the semester and get cash immediately for it (in exchange for the commitment to deliver it to Sidewalk once the semester is over). By capturing these buyback sales early, Sidewalk no longer is competing with the likes of Amazon, Chegg etc. and can acquire significantly more buyback inventory at low prices. A win-win for both students and Sidewalk.
Singlehandedly, I built the entire Ruby on Rails backend while my collaborators implemented the Single-Page-App (SPA) frontend using AngularJS. To get a sense of my 'taste' in software as a backend developer, here is a listing of the key gems I choose for the project:
- puma --- one of the fastest Ruby application servers
- mysql2 --- the database required for legacy reasons, though usually I prefer PostgreSQL
- redis --- a really, really awesome general purpose in-memory data store
- sidekiq --- my personal favorite Ruby asynchronous job queue
- bootstrap-sass --- a SASS-markup port of the (in)famous Twitter Bootstrap library
- braintree --- usually I prefer Stripe but this project required Braintree
- twilio-ruby --- an incredibly developer-friendly API for anything phone related
- sentry-raven --- a beautiful exception monitoring SaaS. This thing has saved my butt on occasion with its alerts.
- newrelic_rpm --- allowed me to easily debug an internal-API performance issue we were seeing.
- mbsy --- AKA 'Ambassador', is an easy-to-use library to incentivize users to share your product via a customizable referral program.
- foreman --- an essential tool for developing apps deployed on Heroku
- dotenv-rails --- a handy library allowing easy use of ENV variables in the development environment
- httparty --- "When you HTTParty, you must party hard!" The best Ruby Gem post-install message :grin:
- reform --- a highly recommended app for the notoriously tricky multi-step forms in Rails
- virtus --- is my essential library for creating 'Service Objects' in Rails
- ahoy_matey --- great gem, great name, always included in my projects to get some sweet server-side marketing analytics
- rails_admin --- IMHO the best of the various Rails done-for-you admin gems.
- with_advisory_lock --- a lesser known locking gem to prevent race conditions.
- pry --- if you are a Ruby developer who doesn't use any debugger REPL (pry, byebug etc.) then stop, drop everything & try one. Your productivity will increase by at least 10X
- rspec-rails --- my preferred testing stack. This app was developed using Test-Driven-Development and includes over 250 rspec tests.
- factory_girl_rails --- my preferred test-object factory library. Much better than fixtures IMHO.
- timecop --- for any apps with features involving wall-clock time timecop is an *essential* gem for testing these features in rspec
For greenfield Rails development this is roughly the stack I would use (unless the project requirements called for something very different). I love suggestions though, so if you have any please email me with them.
GAIN Fitness Web Properties

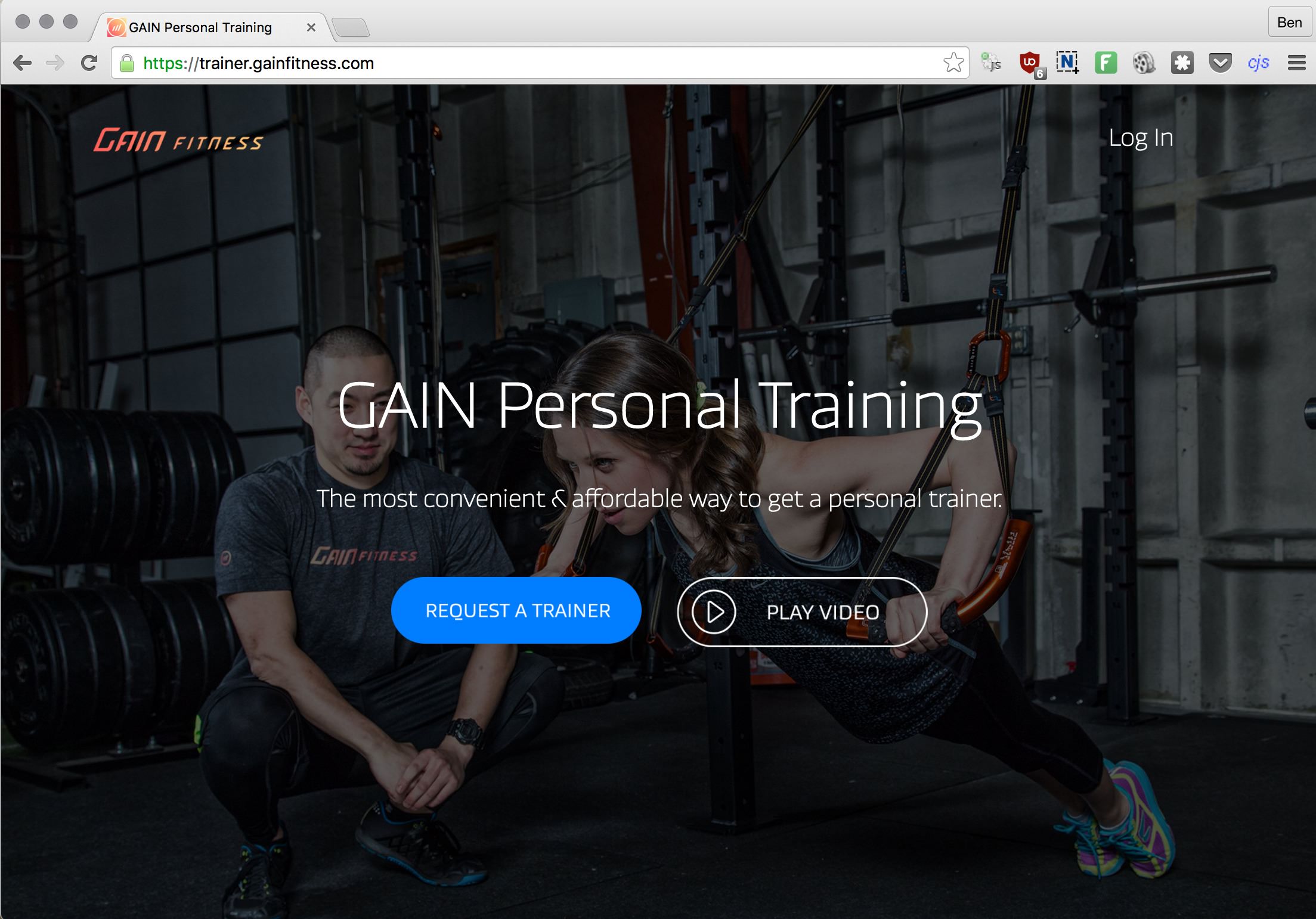
GAIN Fitness Landing Page
While consulting with GAIN Fitness (2.8M raised), I was the steward of their entire web presence. The site was built with Ruby on Rails on the backend. Specific things I built include a multi-page complex signup flow (AngularJS), a monthly billing system with Stripe, multiple marketing mini-sites, integrating the customer database with the PipeDrive CRM's API, setting up a framework to use Google Tag Manager's analytics system along with building numerous admin tools to facilitate matching client's to trainer's based on interests & location.
Moovd

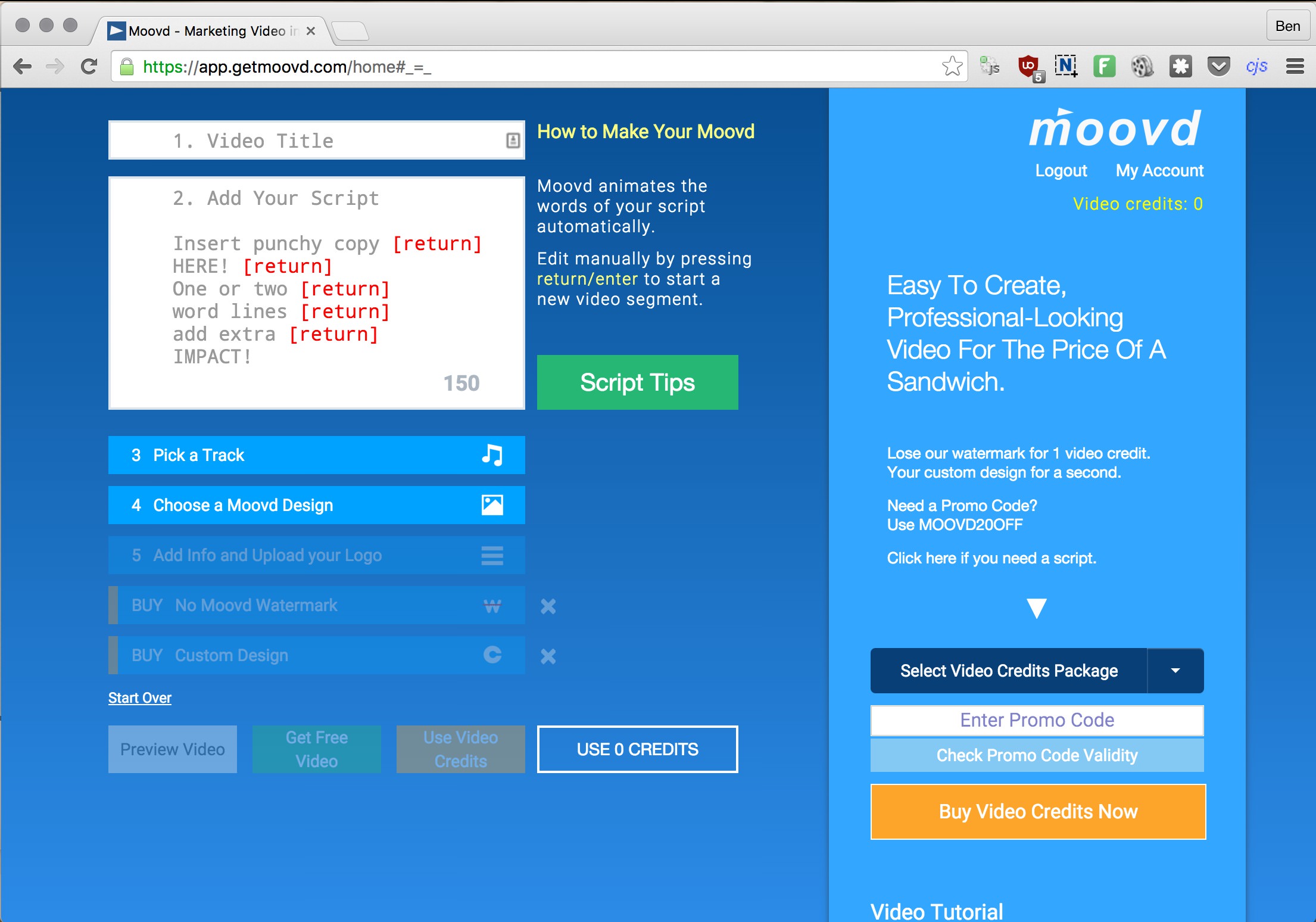
Moovd Video Creation Dashboard
As one of my earlier clients, Moovd was a bootstrapped SaaS app by a non-technical solopreneur. When I came in the project was 80% finished and *very buggy*. It was primarily built by an outsourced team in the Philippines. I cleaned up the codebase, added tests and finished the app according to spec. It was a Ruby on Rails app with a Stripe billing system, OAuth social sign in and a Referral system integration (Ambassador).
Scholasphere

Scholasphere Landing Page
Scholasphere was my first client (which I am very grateful for). They were selected as part of the University of Southern California's first statup incubator program(link to vsi2). Using their seed funding, they brought me on to round out their technical team and build their MVP product. While the company eventually shuttered due to lack of traction, I am still a believer in the idea (a common app for scholarships).
Internet Enabled Outlets
Control Your Blender With Your iPhone
Using a native iPhone app, from anywhere in the world users are able to configure whether power will flow to the 120V devices plugged in to these special outlets. In addition to home automation use cases, this allows users to reduce the vampire draw of their devices to 0.
The system uses the outstanding Electric Imp WiFi chip to communicate with the internet. From there, a Sinatra REST API backend on Amazon EC2 acts as the bridge between the iPhone/web clients and the imp system. The microcontrollers used are 8-bit Atmel Atmega168a.
The QuantifiedSpeed Weightlifting Analyzer
In athletics "speed kills". Research has shown that the optimal way to train for explosive acceleration is by performing repetitions as quickly as possible using maximal force. Until recently, strength coaches and athletes have had to rely on qualitative observations to measure rep speed. This is obviously non-ideal. QuantifiedSpeed aims to change that, precisely measuring peak+average velocity and acceleration of weightlifting repetitions.
On the technical side, QuantifiedSpeed uses the IOIO microcontroller platform to integrate with a custom Android app which communicates with a Ruby on Rails back end system for cloud data storage.
USB Human Interface Device (HID) Hacking
Inspired by: IronGeek

The Teensy μC
Leaving your laptop unattended in a public place is usually a bad idea. In the videos below I show how using a $15 microcontroller emulating a USB keyboard and konboot an attacker could quickly and efficiently take advantage.
- Exploit #1: Hosts File Hacking to Facebook Phishing
- Exploit #2: Arbitrary File Download to Netcat Reverse Shell
- Exploit #3: 0 to Firefox Keylogger Addon in 60 seconds
Github

Octobi Wan Catnobi (via Github's 404 page)
Still want more? You can find a multitude of half-finished side projects on my Github account, where I am known as theunixbeard. What's a unix beard you ask? Merely an entertaining meme that Urban Dictionary describes as:
Facial hair that all Unix experts are mysteriously compelled to grow. The length, bushiness, and unkemptness of the Unix beard are all directly proportional to the owner's expertise.
I'm also theunixbeard on Hacker News, Twitterand various other websites.
Want to add to this list?
Email [email protected] and let's talk software.